Cara Memasang Template Blanter Tokoshop
Blogger > Tema > Edit HTML
Hapus semua isi kolom Edit HTML, lalu buka file template, Copy lalu Paste,
Simpan.
Optimasi Judul, Deskripsi dan HTTPS
Blogger > Setelan > DasarOptimasi Post, Komentar, Berbagi
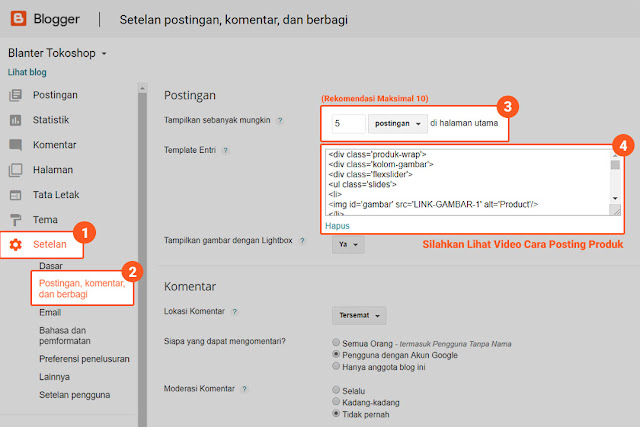
Blogger > Setelan > Postingan, komentar, dan berbagi.Optimasi Pemformatan
Blogger > Setelan > Bahasa dan pemformatanOptimasi Meta Tag SEO Deskripsi
Blogger > Setelan > Preferensi PenelusuranOptimasi Responsive Tampilan Mobile
Blogger > Tema > Icon Gear > Pilih Tidak > Simpan.Cara Menambahkan Produk
Copy lalu Paste pada Blogger > Setelan > Postingan, komentar, berbagi
> Template Entri.
<div class='produk-wrap'>
<div class='kolom-gambar'>
<div class='flexslider'>
<ul class='slides'>
<!-- ============= KOLOM GAMBAR ================= -->
<li><img id='gambar' src='#LINK-GAMBAR' alt='Judul'/></li>
<li><img src='#LINK-GAMBAR' alt='Judul'/></li>
<li><img src='#LINK-GAMBAR' alt='Judul'/></li>
<!-- ============= KOLOM GAMBAR ================= -->
</ul></div>
<div class="status-produk">
<!-- ============= STATUS PRODUK ================= -->
<div class="promo">Promo</div>
<div class="produk-terlaris">Terlaris</div>
<div class="stok-habis">Stok Habis</div>
<!-- ============= STATUS PRODUK ================= -->
</div>
<!-- ============= DISCOUNT ================= -->
<div class="discount">-10%</div>
<!-- ============= DISCOUNT ================= -->
</div>
<div class='kolom-info'>
<h3 id='title'>
<!-- ============= JUDUL PRODUK ================= -->
Hoodie Create Some Condition
<!-- ============= JUDUL PRODUK ================= -->
</h3>
<div content="IDR" itemprop="priceCurrency"></div>
<!-- ============= HARGA PRODUK ================= -->
<div class="harga-produk" content="207000" itemprop="price">
<strike>Rp. 230.000</strike><br/>
<span id='harga'>Rp. 207.000</span>
</div>
<!-- ============= HARGA PRODUK ================= -->
<div class='pilihan'>
<div id="pilihan-1" class="select-data"><label>Varian Warna</label>
<ul>
<li data-price="0">Hitam</li>
<li data-price="0">Putih</li>
<li data-price="0">Biru [Kosong]</li>
</ul>
</div>
<div id="pilihan-2" class="select-data"><label>Ukuran</label>
<ul>
<li data-price="0">M</li>
<li data-price="0">L</li>
<li data-price="8000">XL</li>
</ul>
</div>
<div class='input-field tambah-jumlah'>
<button class="add-min">-</button><input id='jumlah' type="number" name="quantity" min="1" max="99" value='1'/><button class="add-plus">+</button><label>Jumlah</label>
</div>
<div class='input-field'>
<textarea id='product-desc' placeholder='' maxlength='60' row='1'></textarea>
<label>Catatan Untuk Penjual</label>
</div>
<br/>
<a id='go-cart' href='javascript:void' title='Tambah Ke Keranjang'><i class='fas fa-shopping-cart'></i><span> Tambah Ke Keranjang</span></a>
<a id='next_order' href='javascript:void' title='Beli Sekarang'>Beli Sekarang</a>
</div>
<div class='deskripsi-produk'>
<!-- ============= DESKRIPSI PRODUK ================= -->
<table><tbody>
<tr><td colspan="2"><b>Product Details</b></td></tr>
<tr><td>Product Code</td><td>1234567</td></tr>
<tr><td>Types of products</td><td>Local</td></tr>
<tr><td>Weight</td><td>250 grams</td></tr>
<tr><td>Description</td><td><b>All Size</b></td></tr>
<tr><td>Material</td><td>Berkualitas</td></tr>
</tbody></table><br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec porttitor facilisis nisl sit amet venenatis. Proin dolor orci, imperdiet at ante eu, lobortis aliquam erat. Nulla commodo consectetur arcu, ut fermentum nisl feugiat sed. Nunc interdum vulputate tincidunt. Nulla ac urna erat. Sed sit amet nisi lacus. Pellentesque ut ligula ut nisl accumsan fermentum et a ex. Nullam finibus condimentum nisl vel dignissim. Nulla in enim in nulla auctor ultrices sed non dolor.<br/>
<!-- ============= DESKRIPSI PRODUK ================= -->
</div>
</div>
</div>
BARU! Sekarang ada fitur formulir untuk Menambahkan Produk, hanya tinggal isi
formulir lalu copy code dan paste di postingan mode HTML. Lihat Preview.
Untuk lebih lengkapnya silahkan cek video.
Untuk lebih lengkapnya silahkan cek video.
Video Cara Posting Produk
Ikuti tutorial pada video ini untuk mempelajari cara Menambah Foto Produk, Harga, Diskon, Varian Opsi produk, Deskripsi produk dan Status Produk (Jika Habis / Sold Out).
Panduan Lebih Lengkap Cek File "Documentation (Full).html"